今回は、音楽動画じゃなくて、ブログを書くブロガー向けの便利ツールのお話。
ブログを書いている時に、面倒なのが、「この記事が参考になりました」という記事のURLと、記事タイトルを書くこと。
さらに言えば、そのリンクに「target="_blank"」と記述するのがこれまた面倒。
何回かコピペすりゃ終わりでしょ、と言われるかもしれないが、それでも回数が多くなってくると面倒になってきて、次第に参考になった記事を紹介するのが億劫になり、最終的には参考記事に関しては省略、、と、よろしくない状況になってくる。
でも、それが2秒でできるなら、やるでしょ?
この方法なら、参考になった記事を開いて、サクッと情報をコピーして、ペタッと貼れる。
(投稿画面を、HTMLモードで書いている前提です)
その間、たった2秒。いや、3秒かな。まぁそのへんの厳密なトコはどうでも良く、圧倒的に早くて面倒さが無くなった、ということを言いたい。
ちなみに、下記の動画のような感じになる。
1:参考記事を開いて、ブックマークに入れてる「Link」を押す
2:パカっと開いて情報が出てくるので、「ctrl+c」でコピー
この方法が紹介されていたのは、下記の本。
共にパワーブロガーである、ネタフルのコグレマサトさんと、和洋風のするぷさんが共著で書かれた「必ず結果が出るブログ運営テクニック100 プロ・ブロガーが教える“俺メディア”の極意」というブロガーのバイブルとも言うべき本。
必ず結果が出るブログ運営テクニック100 プロ・ブロガーが教える“俺メディア”の極意
というわけで、具体的な手順について ↓ ↓ ↓
chromeで使えるリンク生成ツール。
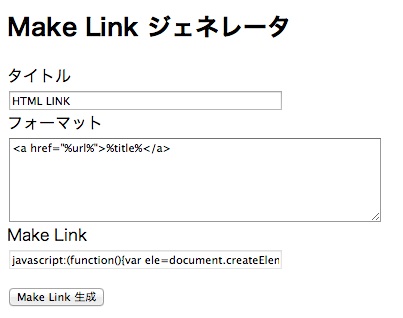
My Utility-Make Link ジェネレータ
My Utility-Make Link ジェネレータ
開くと、デフォルトでは「フォーマット」に、
<a href="%url%">%title%</a>
と入っているので、ここに target="_blank" を追加。
<a href="%url%" target="_blank">%title%</a>
この状態で「Makelink生成」ボタンを押します。
その下に出ている「「HTML LINK」をクリックしたまま、ドラッグ&ドロップでchromeのブックマークバーにドロップ。
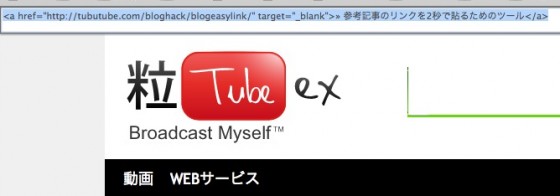
試しに、この記事を開いている状態で、ブックマークバーに追加された「HTML LINK」をクリックすると、ブラウザ上部に生成された貼り付け用リンクが表示されます。
便利なことに、コピーすると自動的に消えます。
これで、target="_blank" 付きの参考記事リンクを、2秒で貼れるようになりました。あー超ラクチン!
普段からブログ書いてる人にしか共感してもらえないような内容だけど、
すんごい感動するレベルでラクチンになったので、書いておく!