このブログとは別のブログで、スピードテストが「モバイル90・パソコン99」という非常に良いスコアが出せた。


ラボデータ詳細に関して、スコア90の別サイトは下記のようになりオールグリーン。

ひるがえって当ブログは、散々なスコア。モバイル14・パソコン45。別サイトでスコア改善ができたので、当ブログも放置せず高速化に取り組んだ際の実践記録。




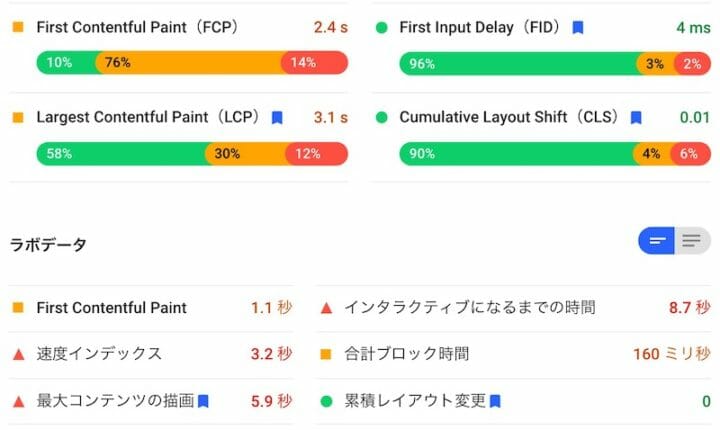
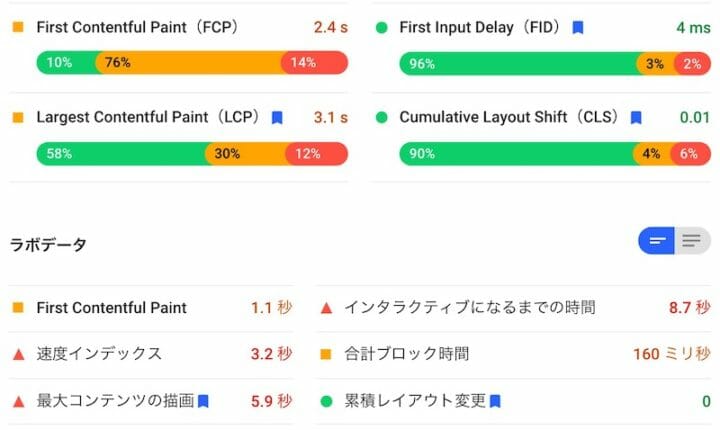
当ブログの詳細データは、レッド多数。


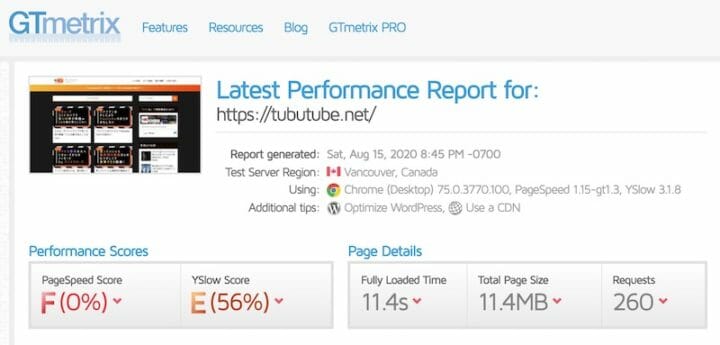
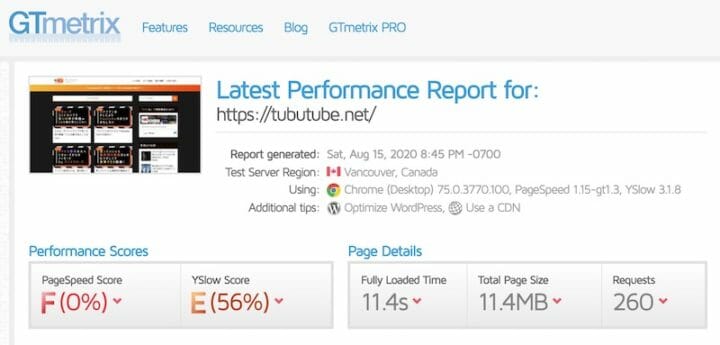
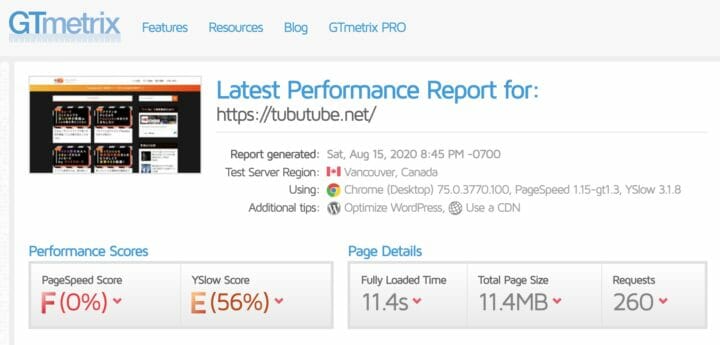
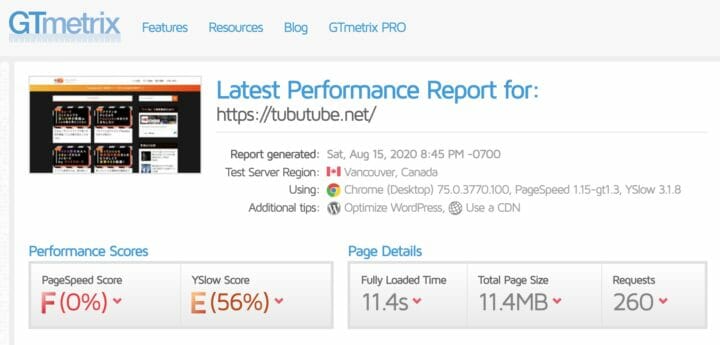
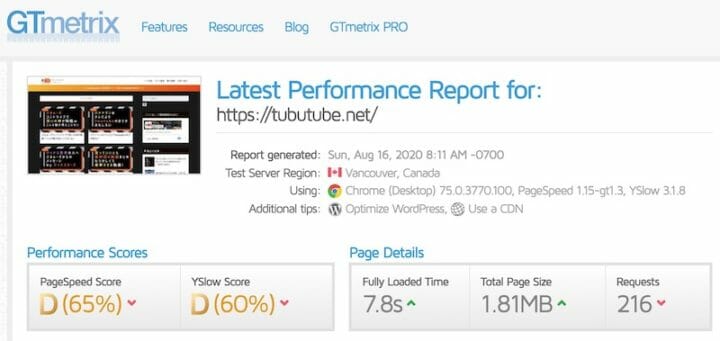
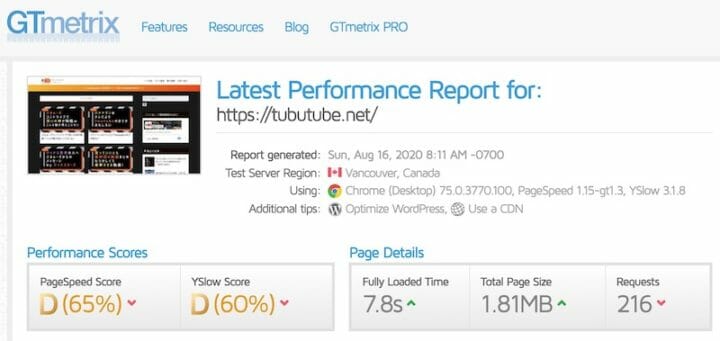
別のスピード計測サイト「GTmetrix」でも確認したが、散々な結果。Eランク。


このブログではWordPressのテーマとして「SANGO」を使っている。
高速化について調べていくと、SANGOに特化した高速化について書かれている記事を見つけた。
[sanko href="https://blog.oldno07.com/wordpress-sango-speed/" title="【爆速サンゴ計画】SANGOを高速化するカスタマイズ" site="マサオカブログラボ" target="_blank"]
別サイトでスピードテストのスコアが上げられたのも、この記事を見ながら順番に淡々と作業をしていったことで、徐々にスコアが上がっていった。
詳細は上記記事にあるが、OGPをSANGOで出力しているので、AllinONESEOpackでもOGP設定をしてしまうと重複して遅延の原因になるとのこと。
さっそくAllinONESEOpackを削除。サイトマップは「Google XML Sitemaps」プラグインで出力するように変更。GAのアナリティクスコードはSANGOのカスタマイズ設定内に登録するように変更。
以下、1つ施策を実施するごとに、PageSpeedInsightとGTmetrixでの計測結果を記載していく。
PageSpeedInsight
・モバイル:14 → 14 変わらず
・パソコン:45 → 45 変わらず
GTmetrix
・PageSpeed Score:F 0%
・YSlow Score:E 56% → 58% 微増
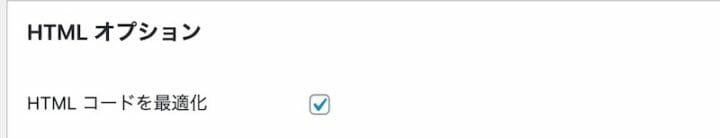
HTML・CSS・Javascriptのリソースを圧縮する。PageSpeedInsightの「使用していないCSSを削除・CSSの最小化・使用していないJavascriptの削除」あたりに効くものだと思われる。








3つにチェックを入れて、他はさわらず保存。
PageSpeedInsight
・モバイル:14 → 18 微増
・パソコン:45 → 45
GTmetrix
・PageSpeed Score:F 0%
・YSlow Score:E → D 58% → 63% 割と上昇
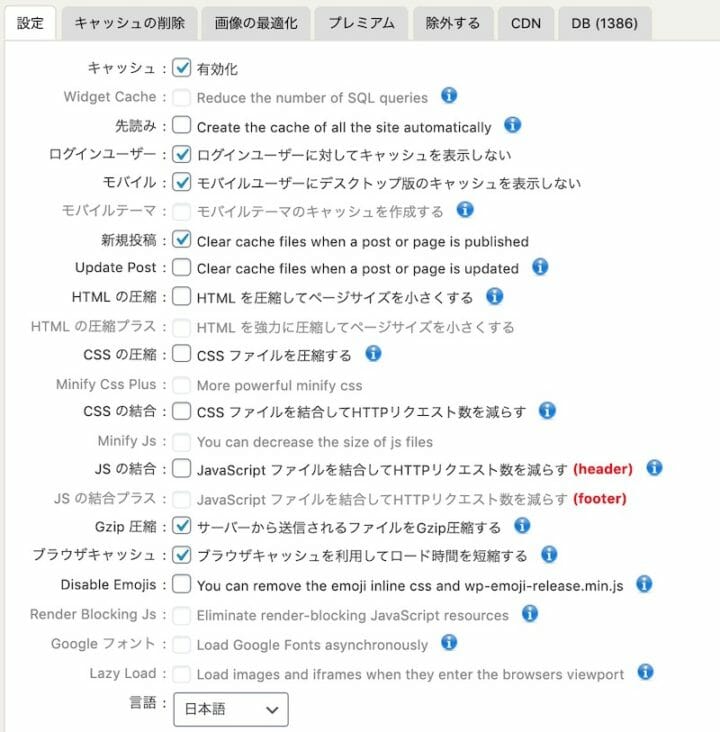
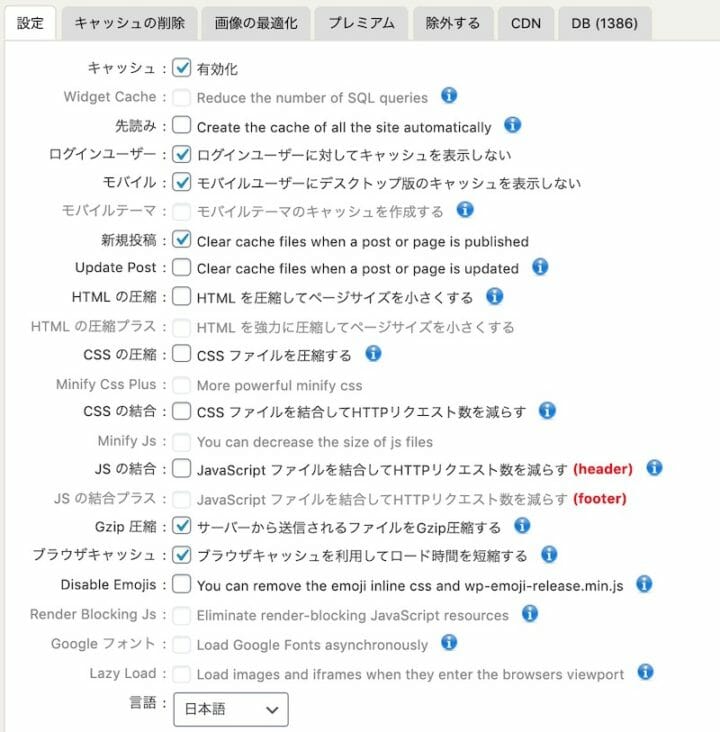
ブラウザのキャッシュ活用で読み込みスピードを早くすることを狙う。


このページの上記にチェックを入れて保存。
PageSpeedInsight
・モバイル:18 → 18 変わらず
・パソコン:45 → 37 下がった...
GTmetrix
・PageSpeed Score:F 0%
・YSlow Score:D → C 63% → 73% 10%上昇
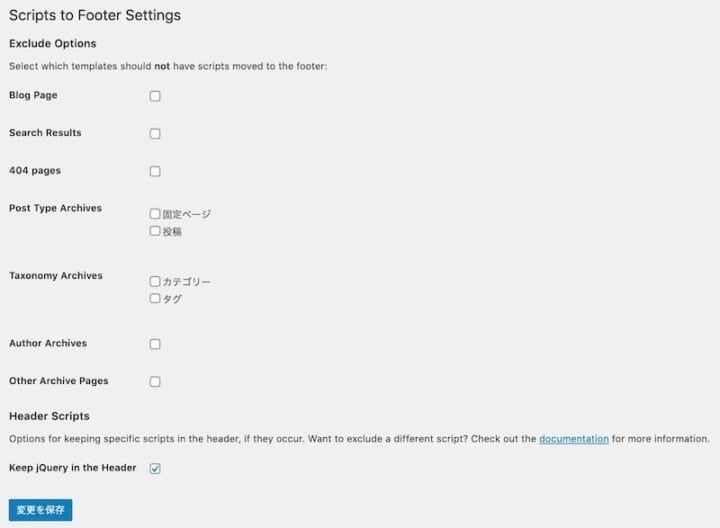
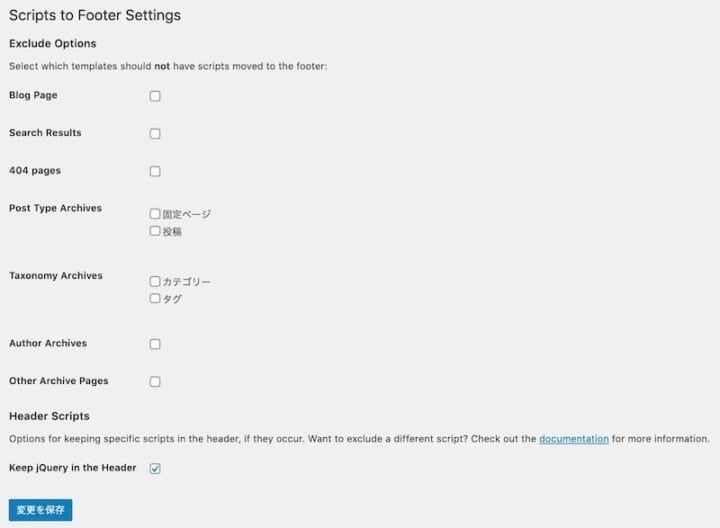
レンダリングの邪魔になるhead内にあるものをフッターに持っていってくれる。


PageSpeedInsight
・モバイル:18 のまま
・パソコン:37 → 45 さっき下がったのが元に戻った
GTmetrix
・PageSpeed Score:F 0%
・YSlow Score:73%のまま
この3つのプラグインを入れることで、別サイトではみるみるうちにスコアが上がっていったが、当サイトはそうはいかなかった。
2011年から運営しているので、過去の残骸が邪魔している可能性が高い。
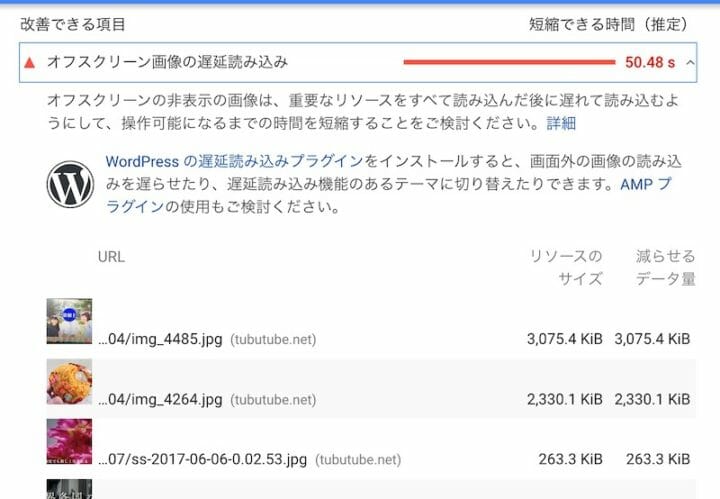
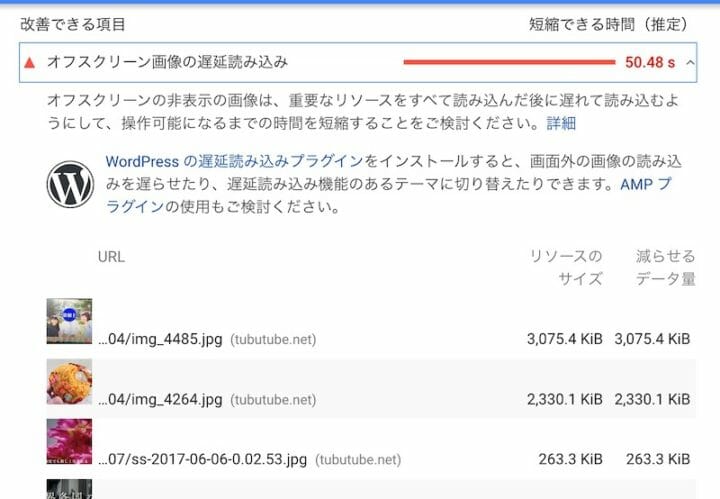
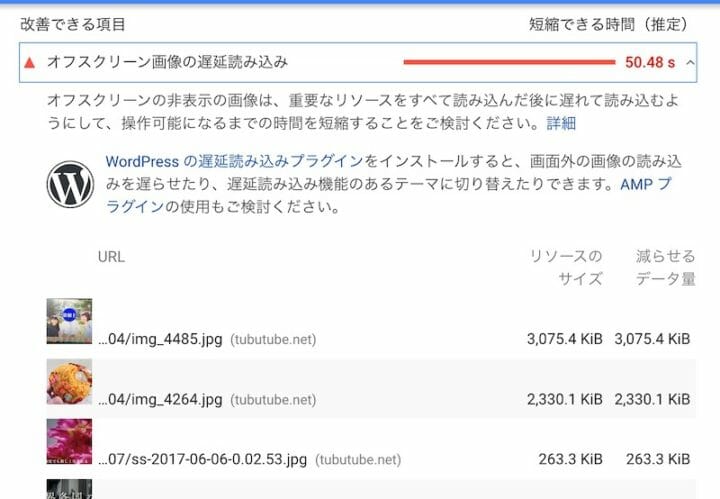
改めてPageSpeedInsightの下部にある対処法を確認。
画像の読み込みに時間が掛かっている。過去にあまり気にせずにアップした重い画像がひしめきあっている。
画像圧縮するプラグイン EWWW Image Optimizer はインストール済だが設定の見直しを実施。
[sanko href="https://tabi-z.com/gazo-assuku-plugin" title="Compress JPEG & PNG imagesとEWWW Image Optimizerを比較!画像圧縮プラグインはどちらがおすすめ?" site="たびすた" target="_blank"]
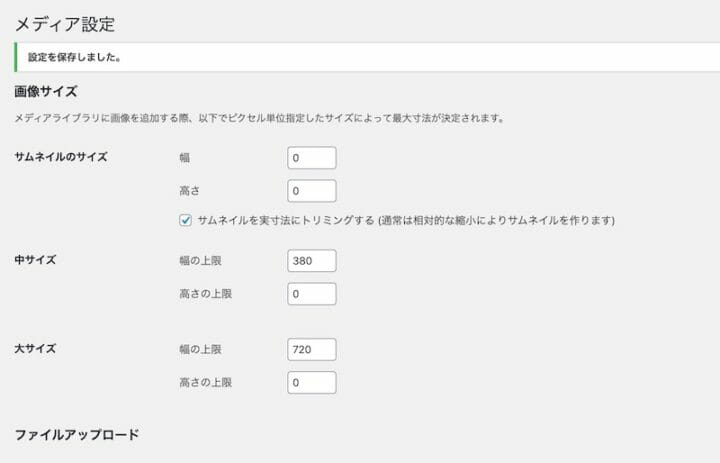
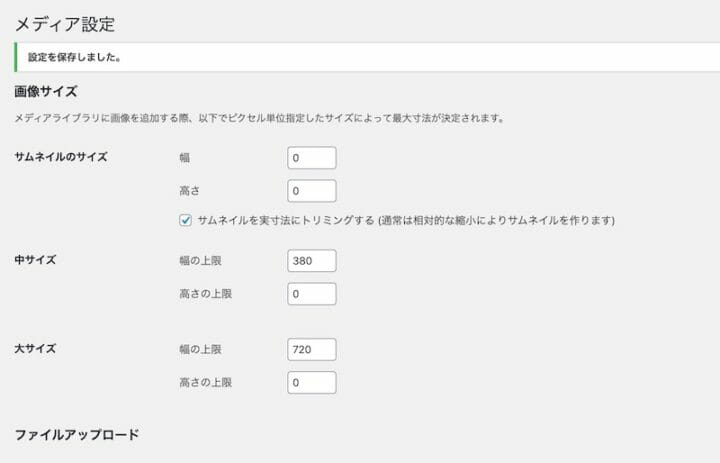
この記事によると、リサイズ>幅の上限「720」を入力。これを入れないと、ほぼ圧縮されない。


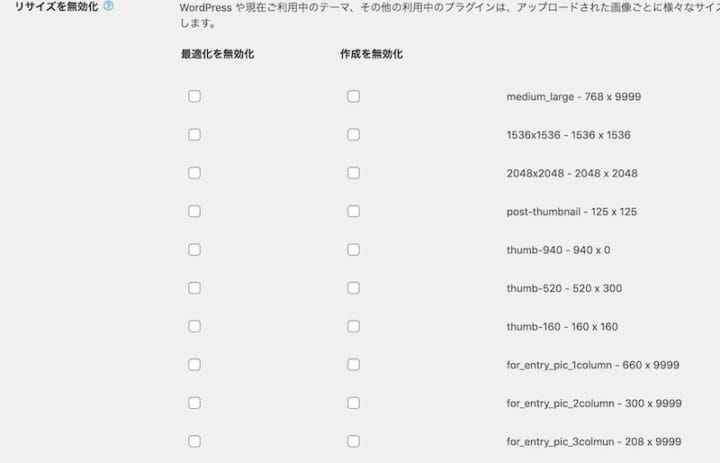
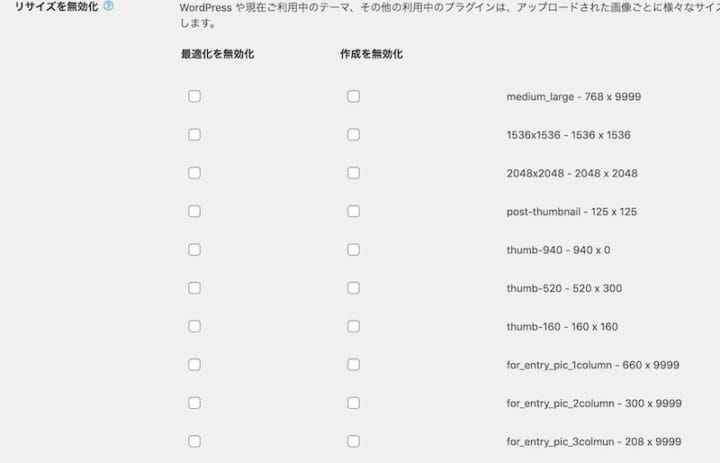
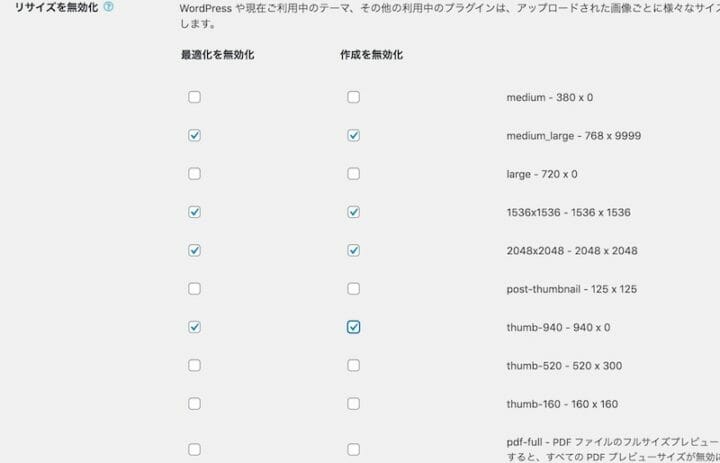
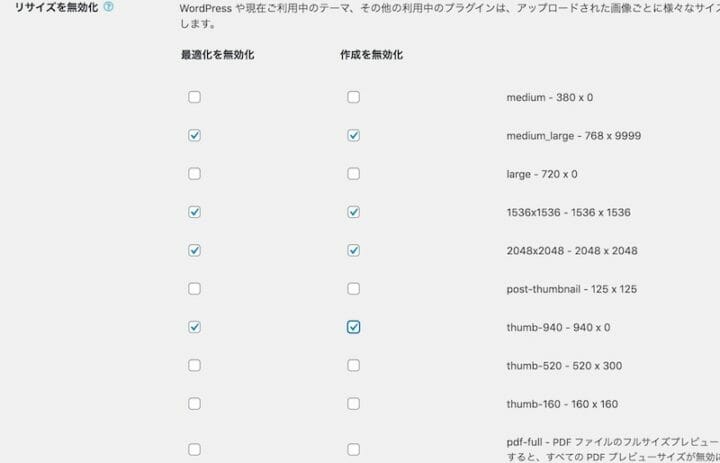
「リサイズ>リサイズを無効化」にて、1枚の画像から複数サイズのリサイズ画像が生成されてしまっていることを再認識した。必要以上に生成されている。


過去に入れていたプラグイン「Simple Image Sizes」によって、複数サイズが出力されていたのでプラグインを無効化。
中サイズ:380 大サイズ:720。高さの上限は0にしておくことで、幅に合わせて可変になる。
サムネイルを0×0にしているが、テーマ「SANGO」で自動的にサムネイル160×160が自動生成されているので問題ない。


そして再度、この画面で不要な画像にチェックを入れて、無効化した。(これは今後アップする画像に適用される設定なので、過去の画像軽量化とは無関係だが、今後のためにしておく)


thumb-520、thumb-160は、SANGOによって自動生成されている画像。thumb-520がブログ記事一覧のサムネイル。thumb-160が、ウィジェットで新着記事を表示するときの小さなサムネイル。
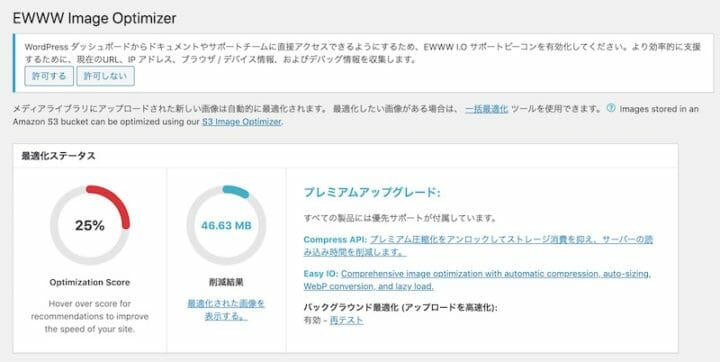
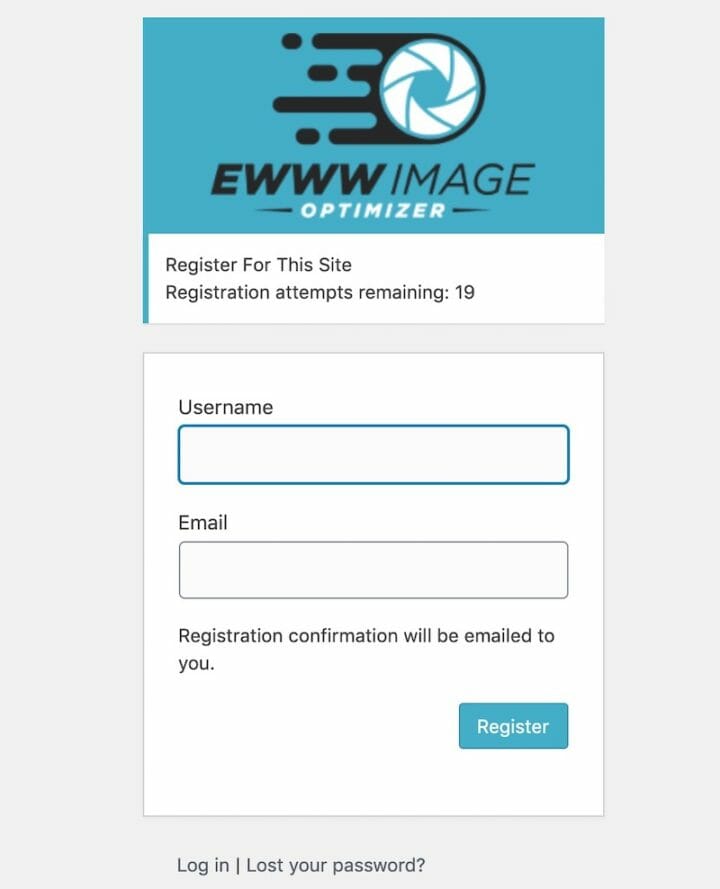
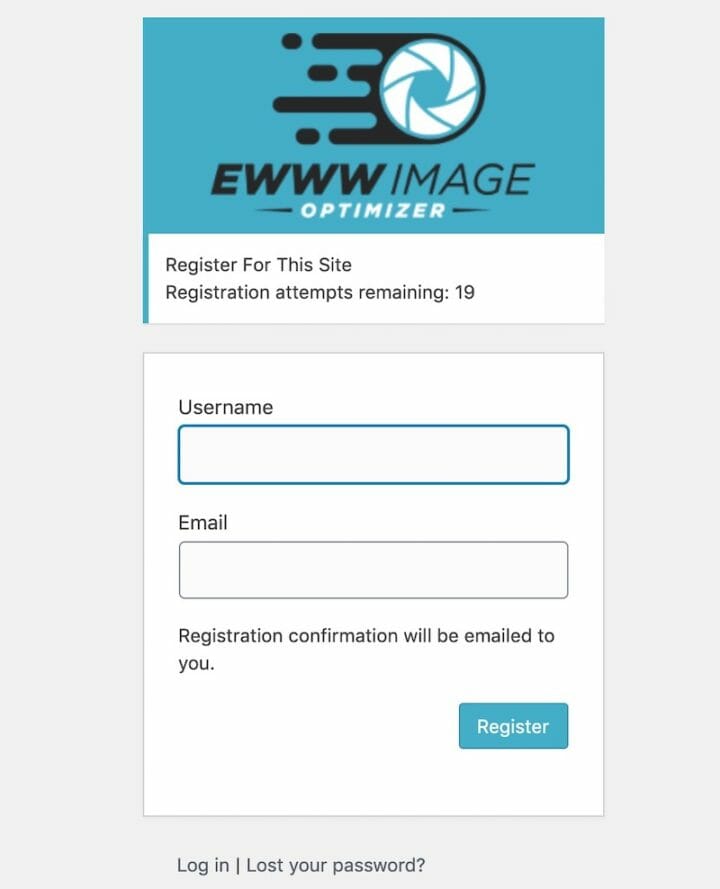
リサイズ設定が終わり、EWWW Image Optimizerのトップに戻ると、データ収集をOKにすると「プレミアム圧縮化」が使えると案内が出ていた。試しに圧縮してみたいので、「無料のトライアルキーを取得します」をクリックした。


試しに圧縮してみたいので、「許可する」を押したが何も起こらない。よく見ると「無料のトライアルキーを取得します」と表示されていたのでクリックしたら、メールアドレスの入力と、よくわからない英文が出てきた。
メールアドレスを入力
[ ]
What is 5 plus seven ?
[ ]
「What is 5 plus seven ?」の意味がつかめなかったが、試しに「あ」と入力したら「incorrect answer」と出てきたのでピンときた。
なるほど、「5プラス7は?」と聞かれているのか。スパム防止のための質問だ。5+7=「12」と入力したら、無事完了した。
直後にEWWW imageからメールでAPI Keyが届いて入力すると、成功と出た。


300画像だけプレミアム圧縮できるとあった。


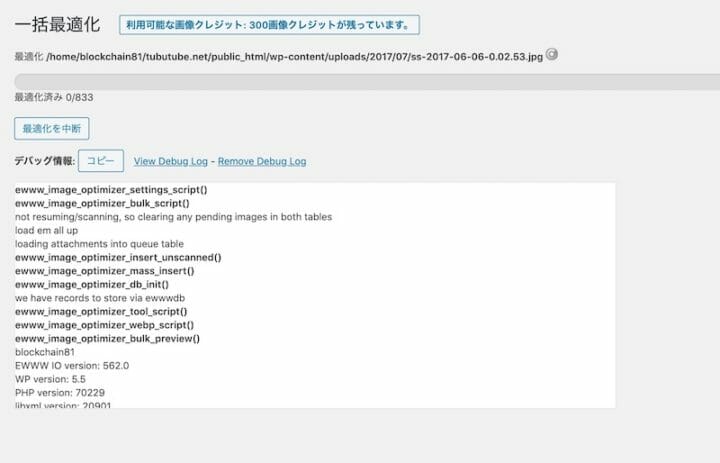
「最適化されていない画像をスキャンする」をクリック。300画像しか圧縮できないが、833画像が最適化(圧縮)の対象と出た。不足しているが最適化はスタートできた。


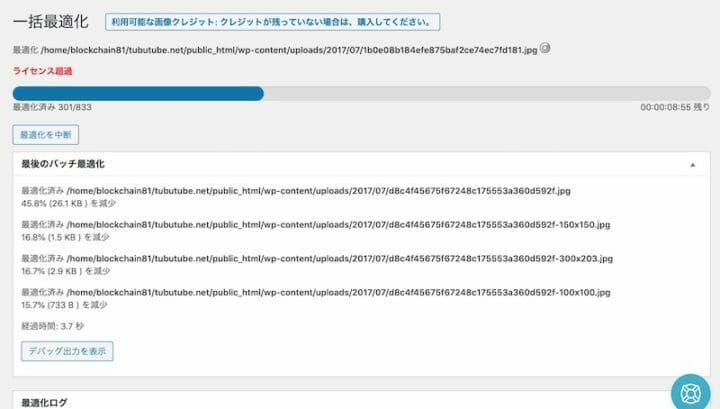
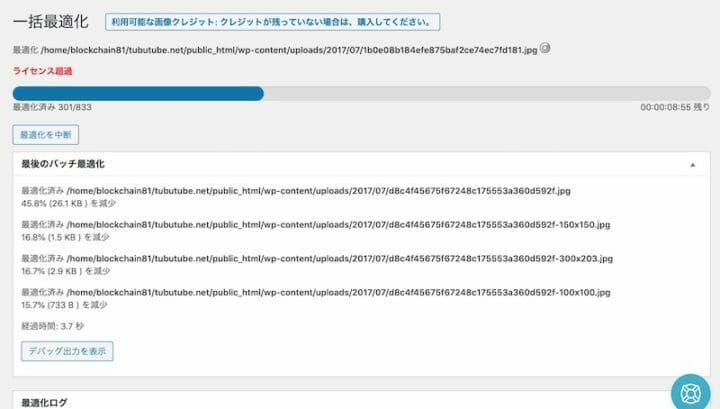
と思ったら、300で止まった。


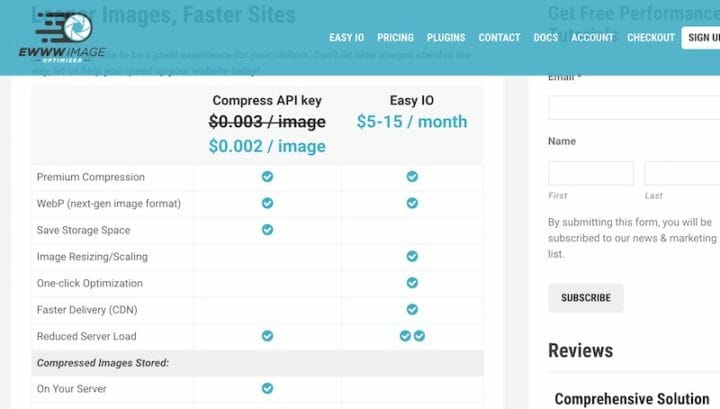
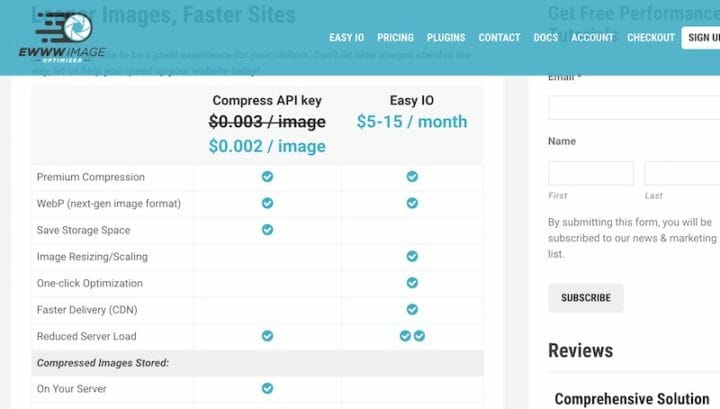
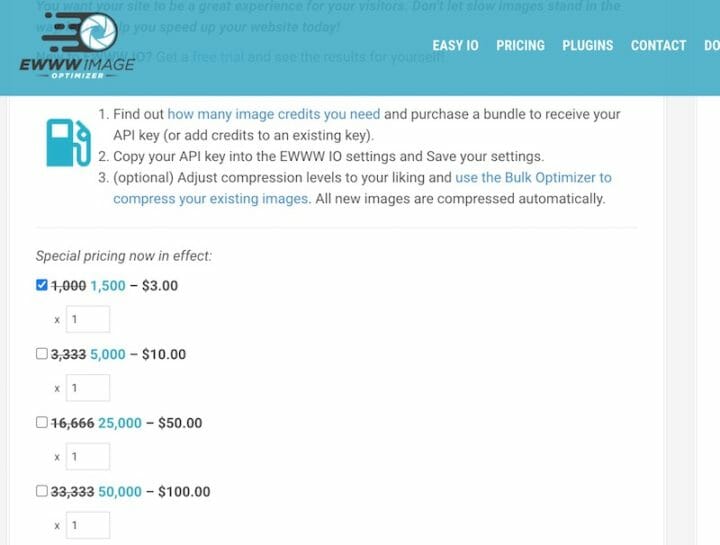
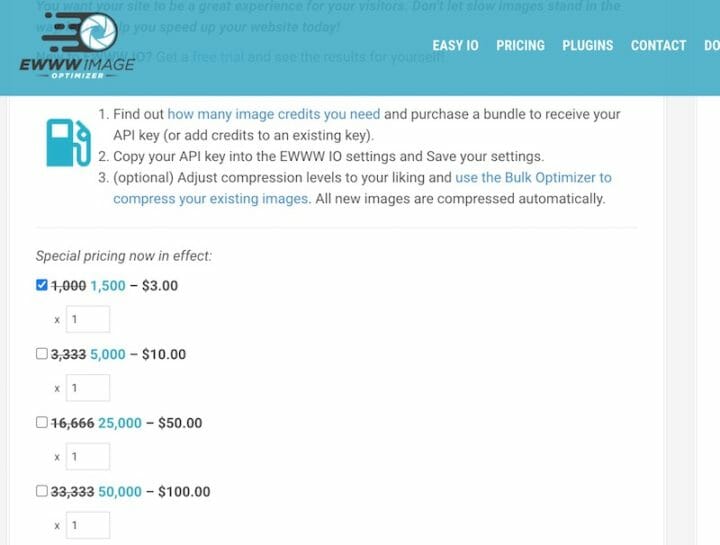
「クレジットが残っていない場合は購入してください」と出ていたので価格を確認してみる。


1画像につき0.002ドル。あと533画像なので、 1.066ドルでいい。だったら買おう。面倒だが登録を済ませて、


買おうと思ったら3ドルのパックだった。1ドルでは済まないが、まぁいいと重い購入。Paypalかクレジットカードで購入できる。




とりあえず300画像の圧縮が終わった段階を見ておこう。
PageSpeedInsight
・モバイル:18 → 16 下がった...
・パソコン:45 → 47 微増
GTmetrix
・PageSpeed Score:F 0% もしかしてこのスコアは動かない?
・YSlow Score:C → D 73%→62% 下がった...
結果が改善していなかったので購入したことを少し公開しながら、残り533画像の圧縮が完了。
PageSpeedInsight
・モバイル:16 → 17 たいして変わらず...
・パソコン:47 → 28 むしろ下がった...
GTmetrix
・PageSpeed Score:F 0%
・YSlow Score:D 62%→63%
EWWWでの画像圧縮は意味がなかったのだろうか...
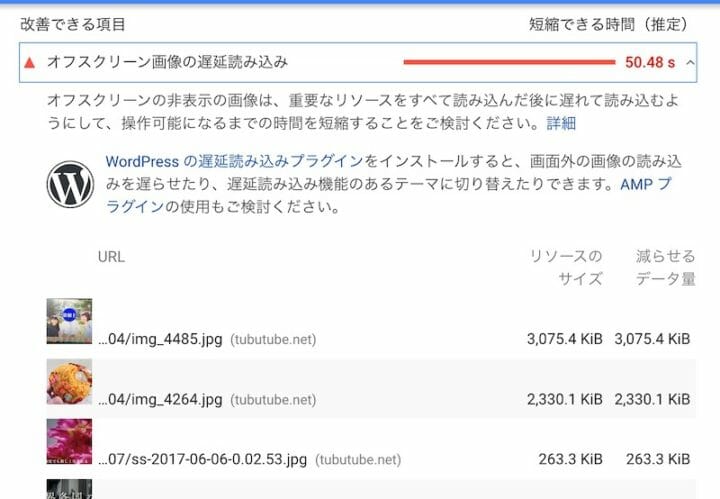
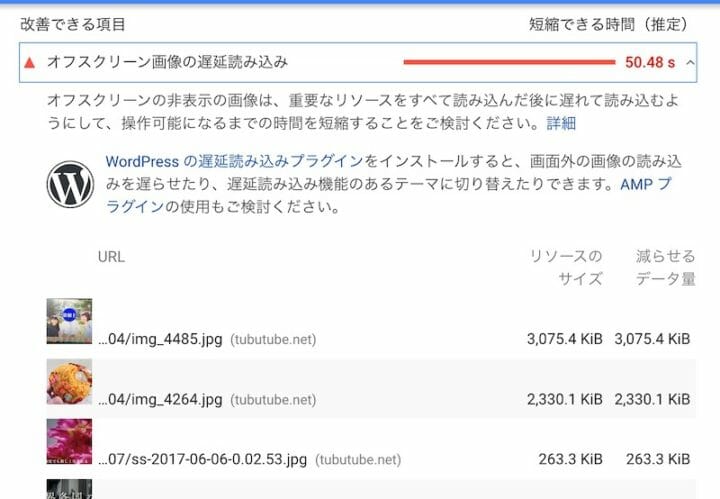
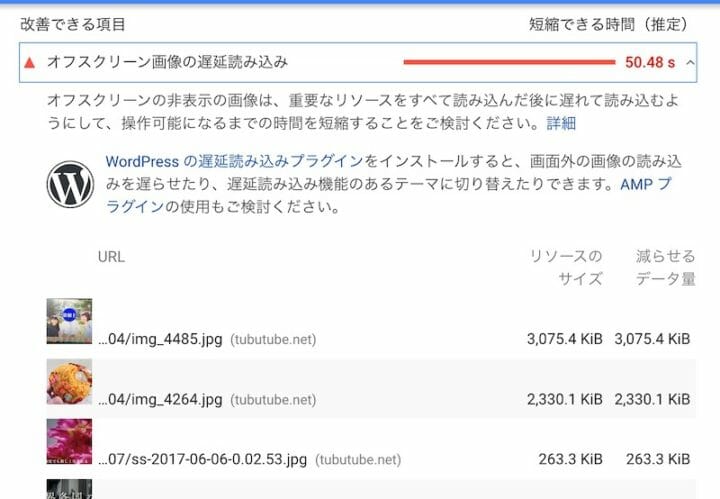
PageSpeedInsightの改善すべき項目を改めて確認する。



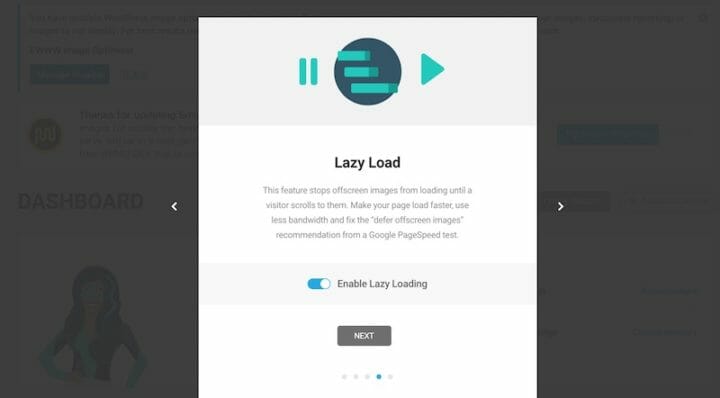
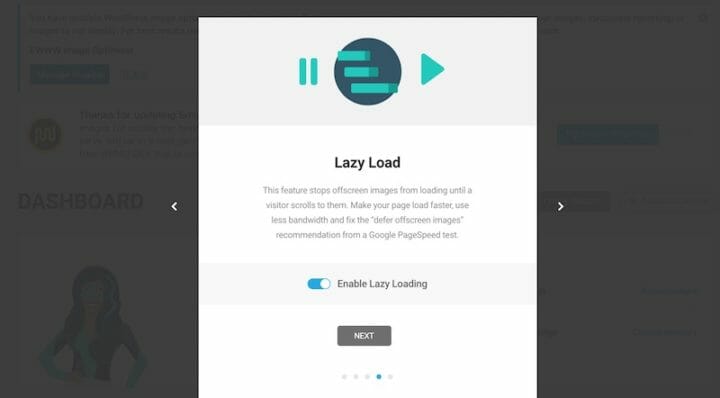
どうやら遅延読み込みが必要なようだ。lazy load周りを確認する。
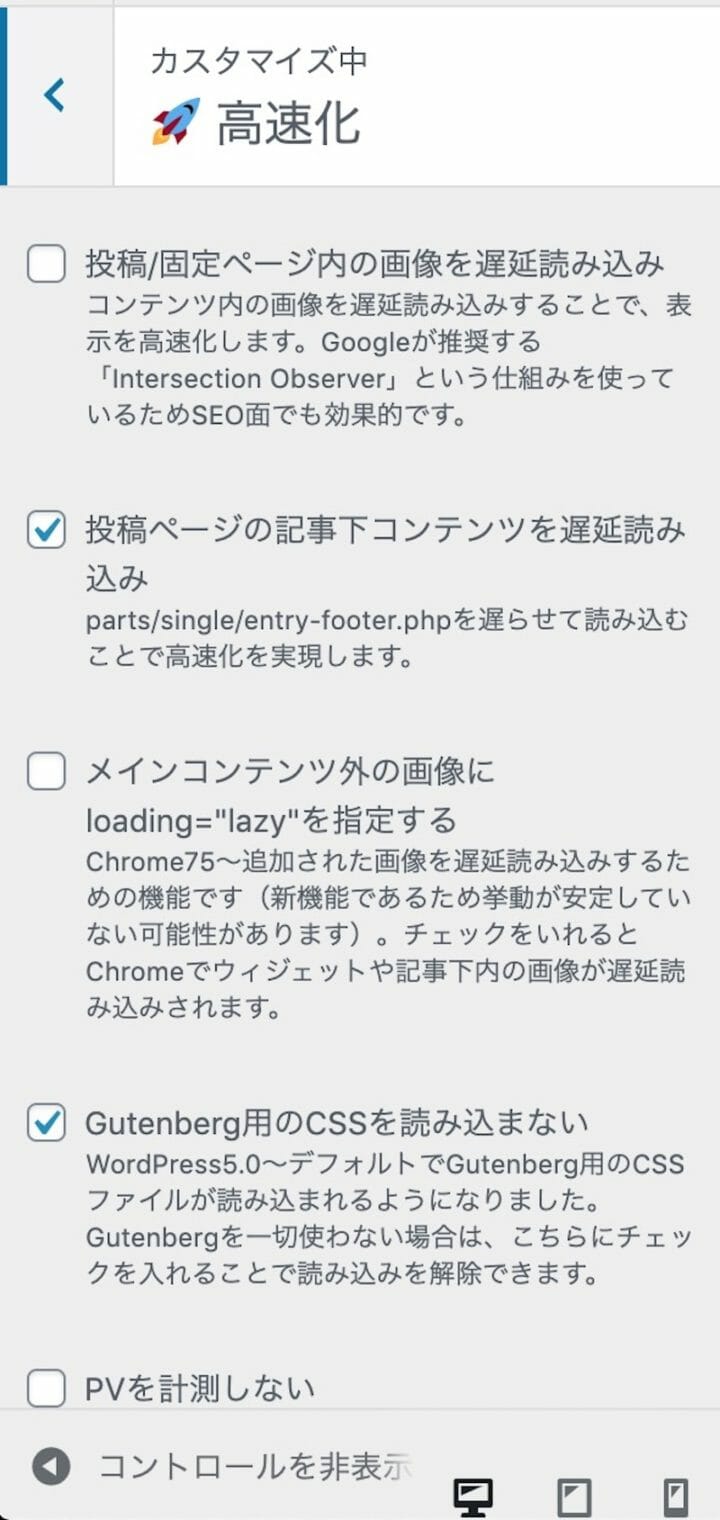
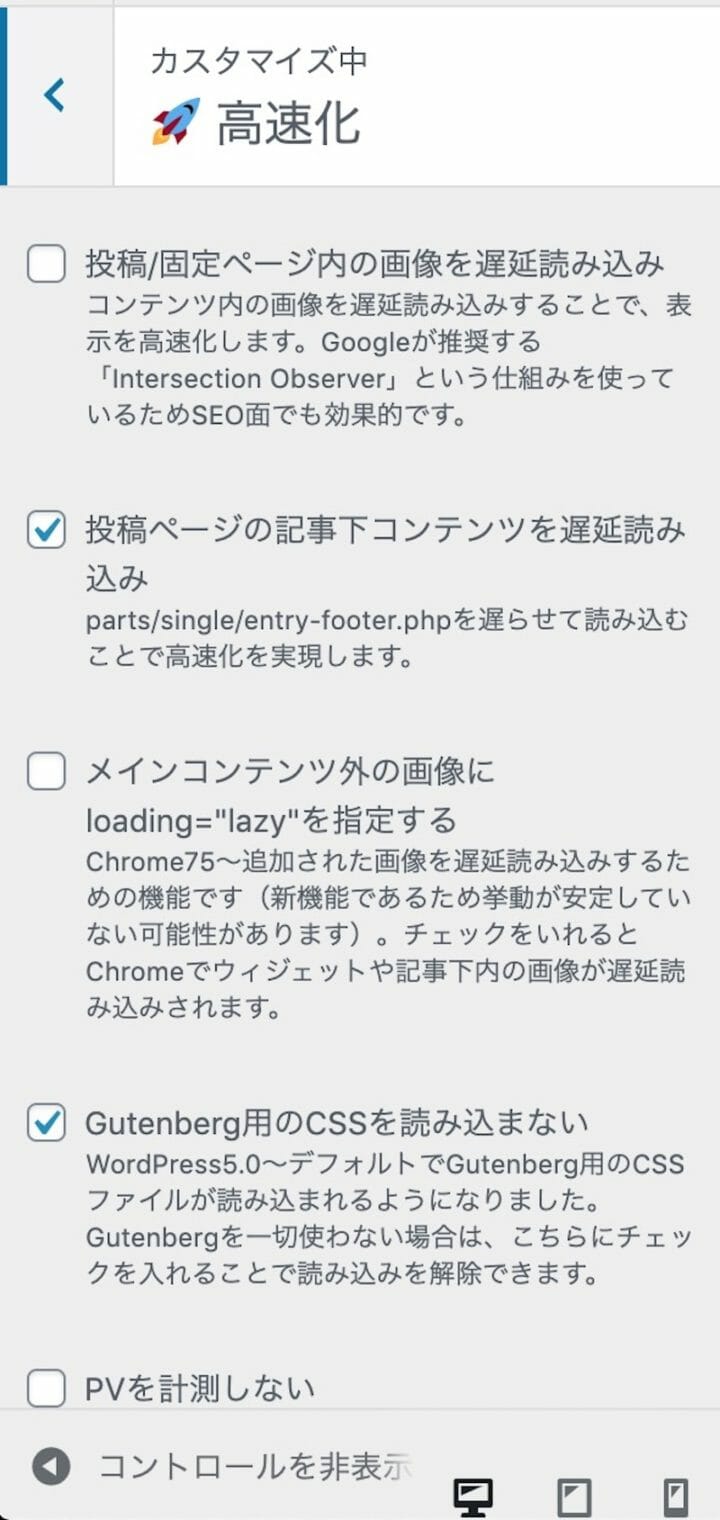
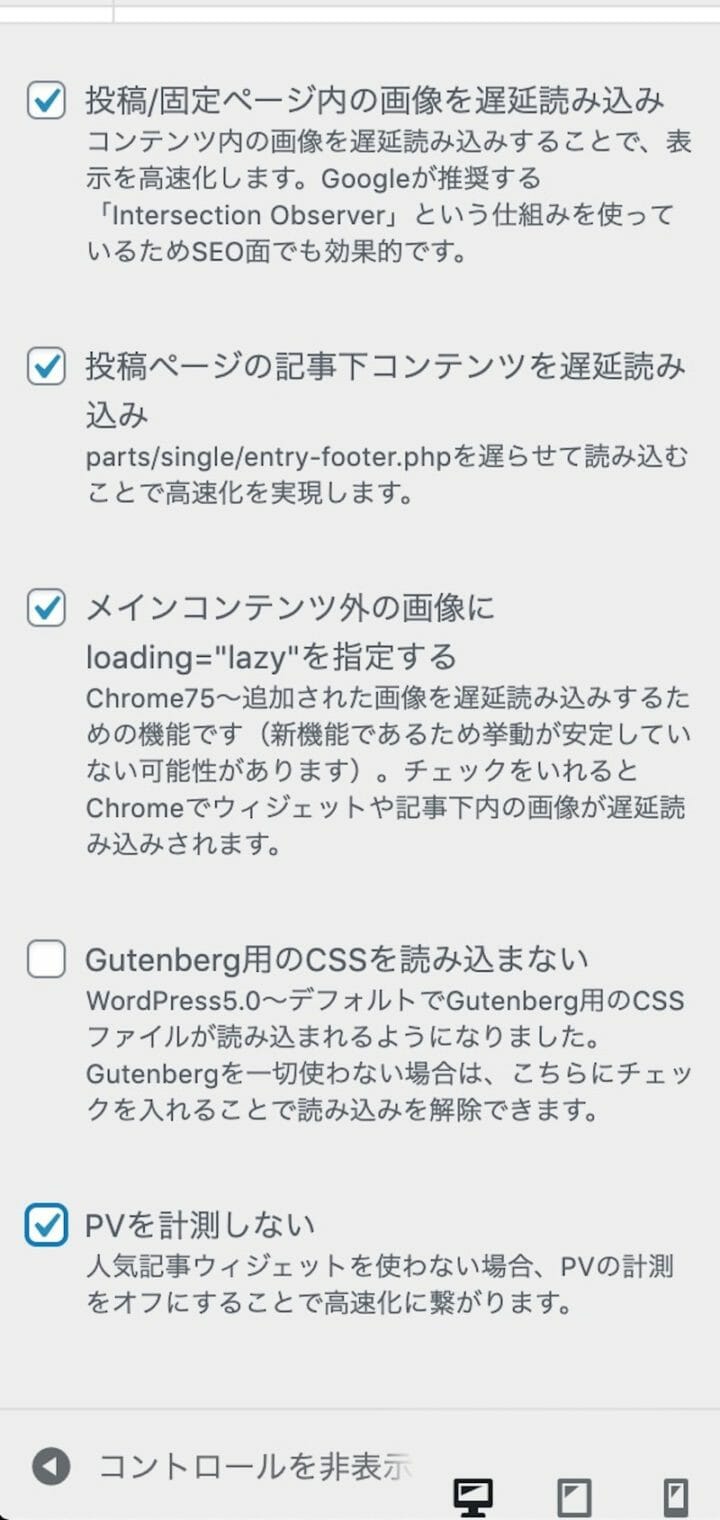
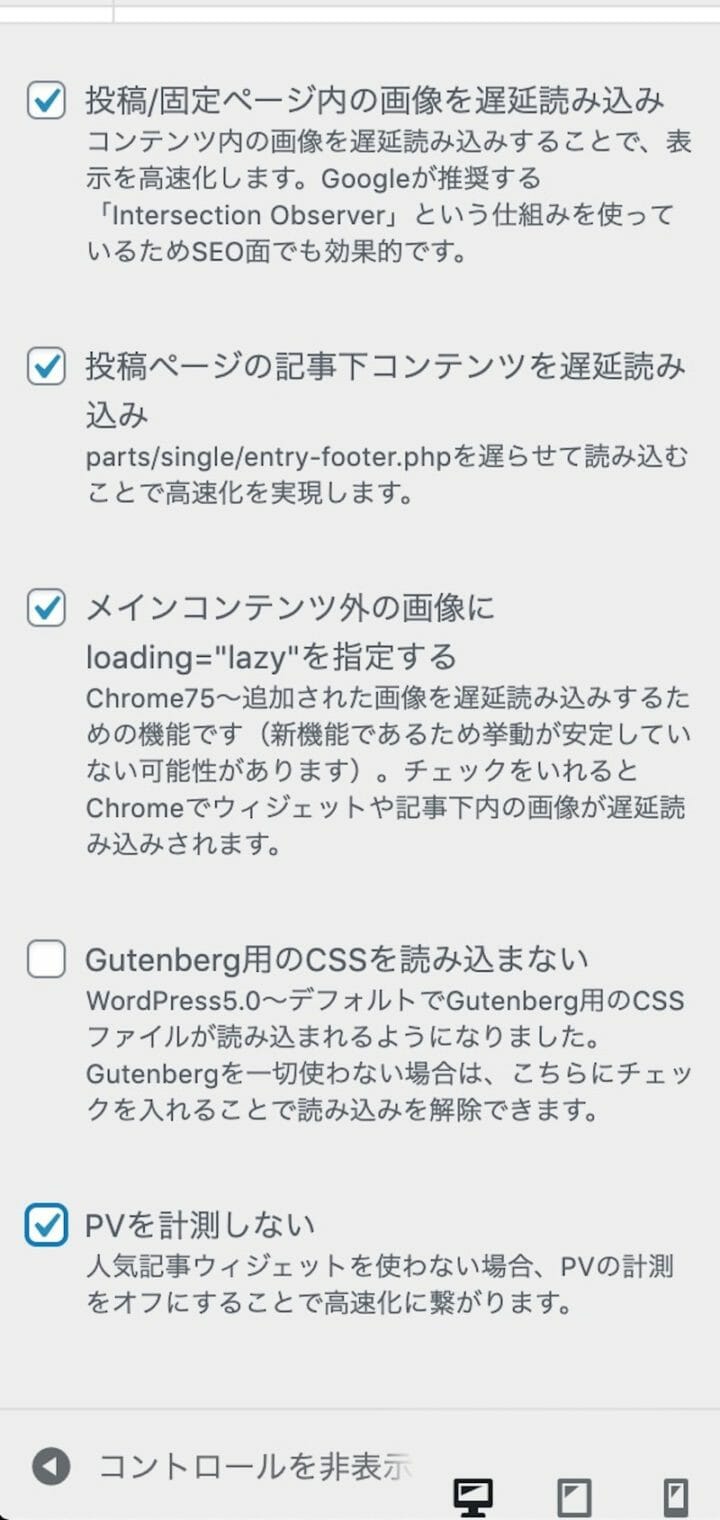
SANGOの高速化を確認して、設定にチェックを入れていなかった部分に入れる。


↓下記の設定に変更


PageSpeedInsight
・モバイル:17 → 36(これまでの中で一番効果アリ)
・パソコン:28 → 41 40は越えるようになった
GTmetrix
・PageSpeed Score:F 0%
・YSlow Score:D 63%→65%
・Load Time:13.1s(今回から読み込み時間も確認)
設定>表示設定で「1ページに表示する最大投稿数」が、なぜか「57」になっていた。多すぎるので「28」に変更。


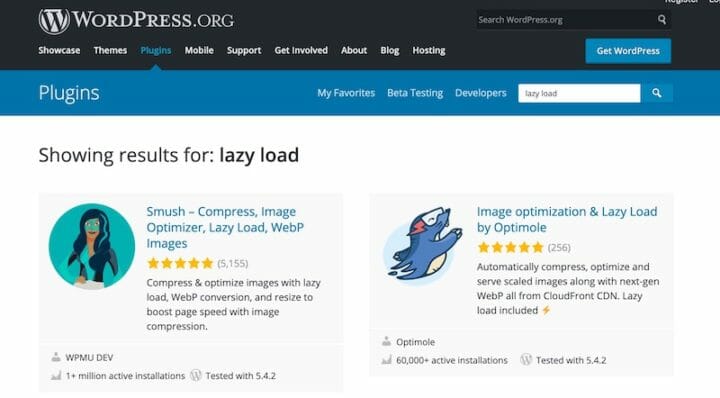
この画面の中に、「遅延読み込みプラグイン(lazy load)」紹介ページがリンクされているので見てみた。



とりあえず、今までと違うことをしようと思い、一番上に出ている「Smush」をインストールしてみることにした。MARVELっぽい女性のイメージ画像。


「Smush – Compress, Image Optimizer, Lazy Load, WebP Images」を入れて、lazy load をONにした。


PageSpeedInsight
・モバイル:36 → 40 ついに40に到達
・パソコン:41 変わらず
GTmetrix
・PageSpeed Score:F 0%
・YSlow Score:D→C 65%→74% MAXの73%越え
・Load Time:13.1s → 9.4s 読み込みが早くなった
「使用していない JavaScript を削除して、データ通信量を減らしてください」と出ている。


たしかに過去に入れたが、使っていないプラグイン・何の用途か不明なプラグインが多数あるので削除する。
・Amazon Associates Link Builder もう提供終了していた
・Autolink URI:URLをコピペするとリンクが入る便利ツール。なくてもいい
・Count Per Day:アクセス数をWP管理画面で見れる。GoogleAnalyticsで見るので不要
・Easy Table of Contents:記事の目次を自動生成できる。ブログには入っていることが多いが、無くてもいいのではないかと思い一旦削除
(後日、やはり戻して追加した。もくじはあったほうが良い)
・Gutenberg を無効化:Gutenbergが出た当初は慣れない管理画面に戸惑ってClassicに戻したが、今はGutenbergを使いこなしているので削除
・Intuitive Custom Post Order:記事の並び順をドラッグ&ドロップで入れ替えることができるプラグイン。おもしろいと思って入れたが使わないので削除
・Lazy Load:単体でLazy Loadするプラグインが入っていたが、Smushを先ほど入れて重複するので削除
まだ削除するプラグインは残っているが、いったんこの段階で計測。
PageSpeedInsight
・モバイル:40 → 43 40を完全に越えた
・パソコン:41 → 36 なぜかPCが下がった
GTmetrix
・PageSpeed Score:F 0% やはりこの値は動かない
・YSlow Score:C→D 74% →65% 下がった...
・Load Time:9.4s → 6.7s 短くなった!
短くなったのにスコアは下がった。不思議。続いて、プラグイン削除。
ここで管理画面にエラーが。
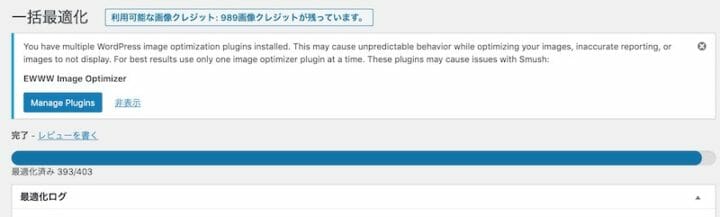
「EWWW Image Optimizer」と、先ほどlazy load のために入れた「Smush」が機能的に重複しているので正常に動かないかも知れませんよという警告メッセージが表示された(キャプチャを忘れたので画像はなし)
どちらかを外す必要がある可能性もあるので、片方ずつ外してPageSpeedInsightでスコアを確認した。
「Smush」を外すと:モバイルスコア43→17に。ダメだ、これは影響が大きい。
「EWWW Image Optimizer」を外すと43→35に。やはり影響がある。
「Smush」のlazy load が効いていると考えて、「lazy load 単体」のプラグインを探した。
[sanko href="https://fukuro-press.com/best-wp-plugin-for-lazy-load/" title="画像の遅延読み込み系プラグインで一番有能なのはコレ!" site="Fukuro Press" target="_blank"]
「Lazy Loader」が一番良いという記事アリ。「a3 Lazy Load」は使わないほうが無難とも記載あり。
「Lazy Loader」は遅延読み込みする前に画像のサイズを計算し、中身がない元画像の大きさのダミー画像を作ってくれるとのことで、Cumulative Layout Shift(CLS)(位置ずれ)の影響も少なそう。
「Lazy Loader」の各項目の解説は下記記事に記載あり。
[sanko href="https://chiri-tsumo.com/lazy-loader/" title="遅延読み込みを実装し、サイトを高速化する【Lazy Loader】" site="ちりつもプレス" target="_blank"]
「Smush」を無効にして「Lazy Loader」を有効にしてみたがスコアが下がったので、もとに戻して、lazy load の役割は「Smash」に任せることに。
「EWWW Image Optimizer」と「Smush」のこの2つの組み合わせが最もスコアが高かったので、機能重複があるというエラーはそっと消しました。。
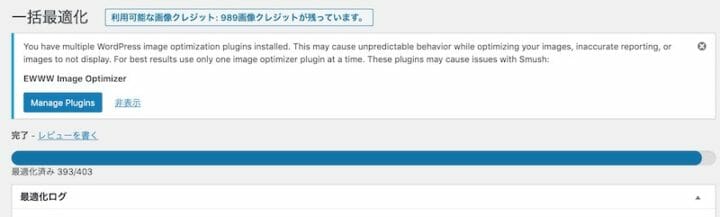
おもむろに「EWWW Image Optimizer」を再度確認してみたら、上記で300+533=833画像の最適化を完了したはずなのに、再度、403枚が圧縮候補と表示されていたので実行。


合計1236画像の最適化が完了したので、スコア確認。
PageSpeedInsight
・モバイル:43 → 39 うーむ圧縮したが原因は別か…
・パソコン:36 → 50 ようやく50まできて黄色くなった
GTmetrix
・PageSpeed Score:F 0%
・YSlow Score:C→D 74% →65% 下がった
・Load Time:9.4s → 6.7s さらに短くなった
モバイルスコアが下がったのが不思議。パソコンスコアは50を越えた。さらには読み込み速度が大幅に短くなった。
改めてプラグインの削除に戻り、さらに7つ削除した。
・LIQUID SPEECH BALLOON:記事内に吹き出しを入れるプラグインだが、テーマ「SANGO」を買ってSANGOに機能があるので不要
・Newpost Catch:新着記事をサムネイル付きで表示するプラグイン。これもSANGOの機能にあるので不要
・OnePress Image Elevator:画像をローカルに保存しなくても、「画像をコピー」すればコピペで記事内に画像が入れられるプラグインだが、いまやGutenbergで標準機能になっているので不要
・Really Simple CSV Importer:記事のデータ移行時に使ったもの。不要。
・Simple Image Sizes:設定>メディア設定で自動生成される画像サイズの選択肢を増やすことができるプラグイン
・WordPress Popular Posts:人気記事を表示するプラグイン。SANGOの子テーマ「PORIPU」に標準機能として人気記事表示があるので不要
・Lazy Loader:さきほど入れた lazy load のプラグイン。Smushを使うことになったので不要。
合計14個のプラグインを削除。
PageSpeedInsight
・モバイル:39 → 44 戻った。いまのところの最高値
・パソコン:50 → 71 大幅に上がった
GTmetrix
・PageSpeed Score:F 0% → D 62% はじめてスコアが動いた
・YSlow Score:C 74% → D 65% → D 60% さらに下がった
・Load Time:9.4s → 6.7s → 13.5s 長くなった…
YSlow Score がどんどん下がっていくので「YSlow Score」とは何なのか調べたら、YSlowというサイトのパフォーマンス計測ツールが算定したスコアのようです。
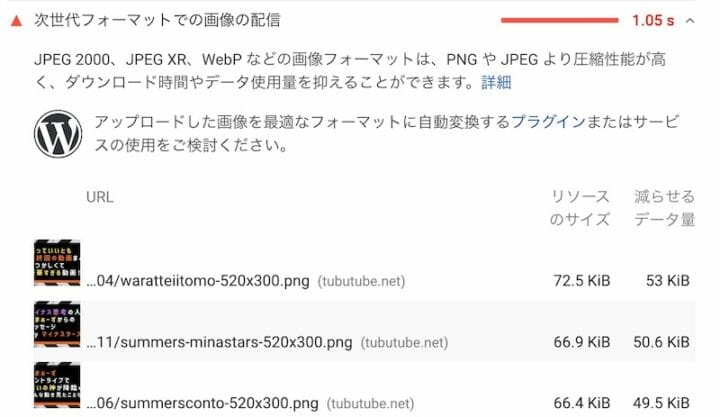
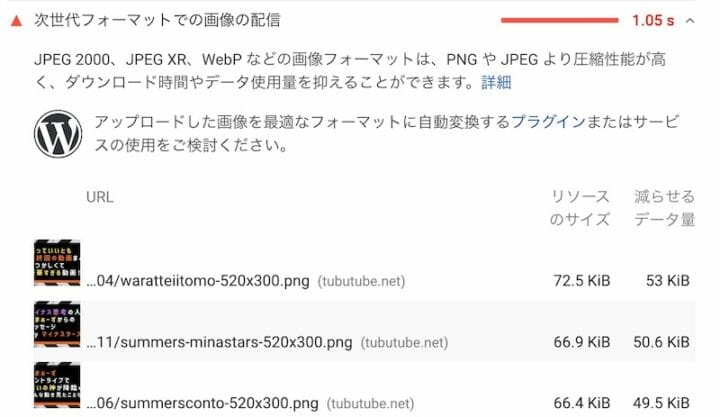
改めてPageSpeedInsightで改善できる項目を確認。「次世代フォーマットでの画像の配信」と書いてあるが、要はPNGは重い。JPGにしろ、ということだ。


思い当たるフシのあるPNGサムネイル画像を5枚、JPGに変換して、記事のアイキャッチ画像を差し替えた。
PageSpeedInsight
・モバイル:44 → 47 さらに最高値を更新
・パソコン:71 → 74 さらに上がった
GTmetrix
・PageSpeed Score:D 62% → D 65% わずかだがUP
・YSlow Score:C 74% → D 65% → D 60% → D60% 変わらず
・Load Time:9.4s → 6.7s → 13.5s → 7.8s 短くなった
ここまで実施したことをまとめます。
・高速化のためのプラグインを3つ入れた
・画像データの圧縮/最適化:1236画像
・不要なプラグイン14個を削除
・アイキャッチ画像をPNGからJPGに変更
最初のスコアは、こんな散々なスコアだったが、








結果としては、大幅にスコアアップできた。






PageSpeedInsight
・モバイル:14 → 47 スコア30up
・パソコン:45 → 74 スコア26up
GTmetrix
・PageSpeed Score:F 0% → D 65%
・YSlow Score:E 56% → C 74% → D 60% 上がって下がった
・Load Time:11.4s → 6.7s → 13.5s → 7.8s 短くなった
というわけで最初から比べると大幅に改善できたが、もう少し伸ばしたい。とはいえ、あとはGoogle Adsense関連のJavascriptのようなので、どこまで改善できるかは疑問。
ひとまず本日のWordPress・SANGO高速化は完了。
下記はメモ。必要と判断して削除せず残したプラグインリスト。
・Optimize Database after Deleting Revisions:記事のリビジョンが貯まる一方なのでデータベースが肥大化してしまう。リビジョンが一定数以上は削除してくれるプラグイン。
/
・PS Auto Sitemap:Googleに送信するXMLサイトマップではなく、ユーザーが見るページとしてのサイトマップを自動生成できるプラグイン。埋もれがちなコンテンツが見てもらえる機会をつくれる。設定できていなかったので設定した。
・Redirection:URLが変わったときにリダイレクトするプラグイン
・Search Meter:サイト内検索の結果が確認できるプラグイン。ダッシュボード>Search Meter で確認できる
・SiteGuard WP Plugin:ログインURLを変更するなどセキュリティに関するプラグイン
・SNS Count Cache:SNSでのシェア数をキャシュする高速化プラグイン
・UpdraftPlus:バックアッププラグイン。BackWpUPよりも復元がしやすいらしいが、まだ使っていない。
参考:https://tekito-style.me/columns/wordpress-plugin-updraftplus
・PubSubHubbub:Googleの検索エンジンにできるだけ早くインデックスさせるためのプラグイン
・WP External Links:外部リンクにnofollowを付けてリンクジュースが流れ出さないようにするプラグイン
2020.8.17 に上記を実施し、数日間の経過を確認していたが、アクセスが減少した。つまり、検索順位が落ちた。
原因を探ったところ、SEO要素として影響しそうだと思い当たるのは「Table of Contents Plus」という記事の目次を表示するプラグインを消したことだ。
軽量化を優先して消してしまったが、やはりテキスト要素としても、ユーザビリティとしても「目次」はあったほうがいい。ということで、2020.8.22に、そのプラグインだけを戻した。
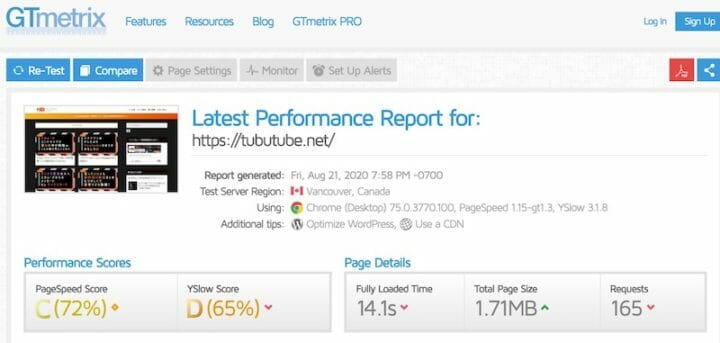
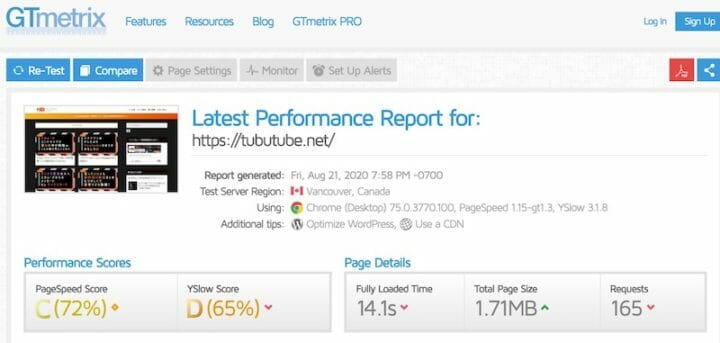
この状態でスピードテストをしてみたら、GTmetrixではスコアがあがっていた。


PageSpeedInsightは、パソコンだけ上がっていた。




PageSpeedInsight
・モバイル:14 → 47 → 44 DOWN...
・パソコン:45 → 74 → 85 UP!
GTmetrix
・PageSpeed Score:F 0% → D 65% → C 72% UP!
・YSlow Score:E 56% → C 74% → D 60% → D 65% UP!
・Load Time:11.4s → 6.7s → 13.5s → 7.8s → 14.1s DOWN...
プラグインを1つ戻したが、それほど影響がないどころか、スコアが上がっているものもあったので、良い傾向。これでアクセスも戻ってくれることを願う。
