chromeの「プロファイル(プロフィール・ユーザー)」は非常に便利な機能だが、プロファイルの切り替えが面倒に感じていた。切り替えるためのショートカットを探してみたが、chrome標準機能としてはショートカットを持っていない。
あきらめかけたが、Macのショートカット機能を使えば、複数のプロファイルを瞬間的に切り替えられることがわかった。ただ、この設定方法に”ちょっとしたコツ”が必要で手こずったので、そのポイントをお伝えしておきたい。
ショートカットで切り替えられるようになったことで、作業がサクサクとはかどり、集中できるようになったので、このプロファイル切り替えは、ぜひ試してみてほしい!
chrome「プロファイル」でミニマルな画面に
chromeの「プロファイル」は、各プロファイル毎で情報が分かれて存在する状態となる。ブックマーク、IDとパスワード、閲覧履歴、アドオン、各種設定等が、それぞれに別々で保存されている。
プロファイルを切り替えると、GoogleアカウントやYouTubeアカウントも丸ごと切り替えることができるので、仕事とプライベートの切り替えができて非常に便利だ。
筆者はつい、chromeでタブを開きすぎてしまう習性があった。どんどんタブ幅が狭くなっていく。自分が見たいタブを探すのに手間取ってしまう。それが小さなストレスだった。
プロファイルを切り替えることで、自分が「いま必要な情報だけ」が表示されているミニマルな状態になる。今の自分が「仕事モード」なのか、「記事を書くモード」なのか、「動画を見る」モードなのか、状況に合わせて切り替える。これが想像以上に快適で、集中力も高まった。
chromeのプロファイルを切り替える方法
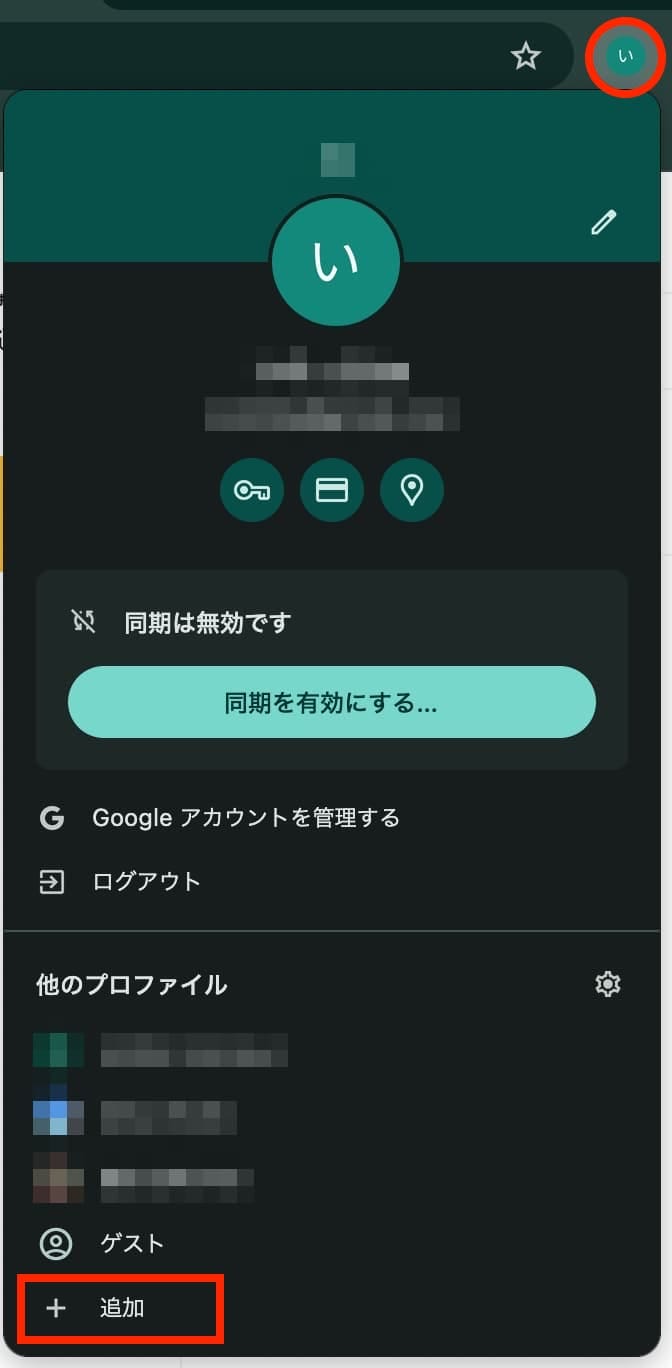
chromeの右上に丸いアイコンがある。ここをクリックすると、他のプロファイルを確認でき、プロファイルの切り替えができる。下の方にある「追加」から、新たにプロファイルを追加することもできます。

画面上部のメニューバーにある「プロファイル」から切り替えることもできます。

プロファイル切替のショートカット作成方法
step
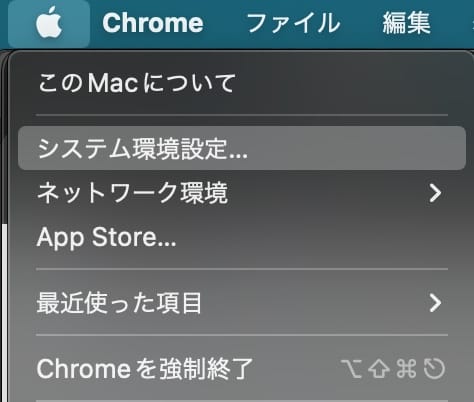
1左上にあるMacのリンゴマークをクリックして、「システム設定」をクリック。

step
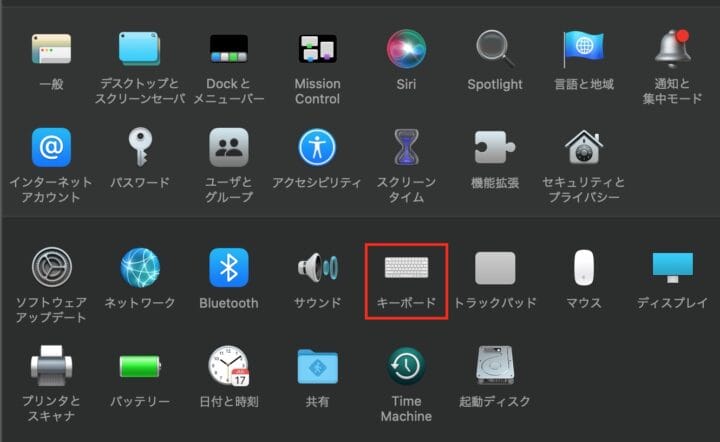
2システム設定の「キーボード」をクリックする。

step
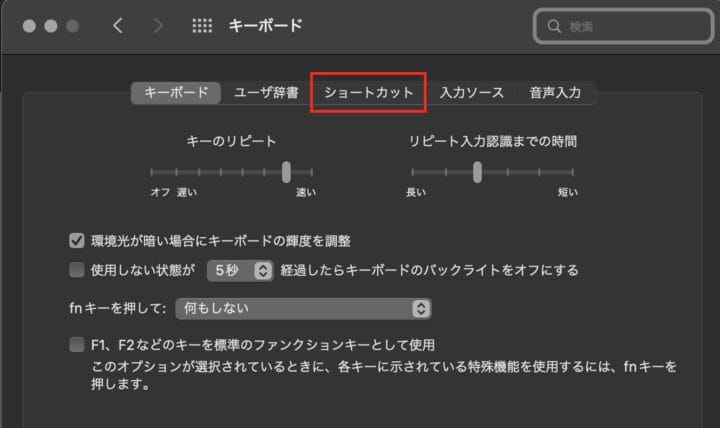
3キーボード設定のタブ「ショートカット」をクリック。

step
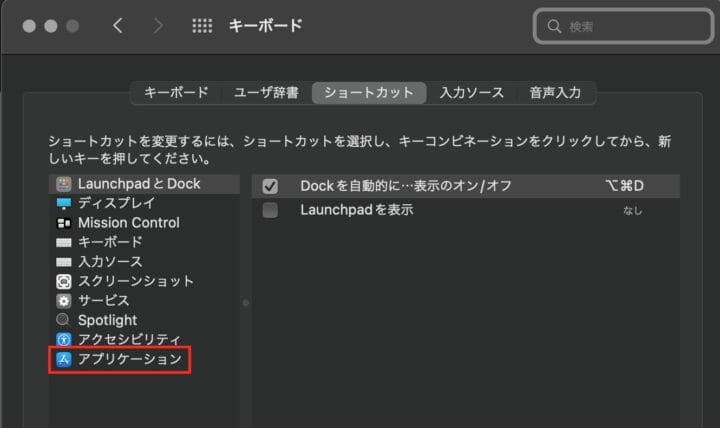
4タブ「ショートカット」の左メニュー「アプリケーション」をクリック。

step
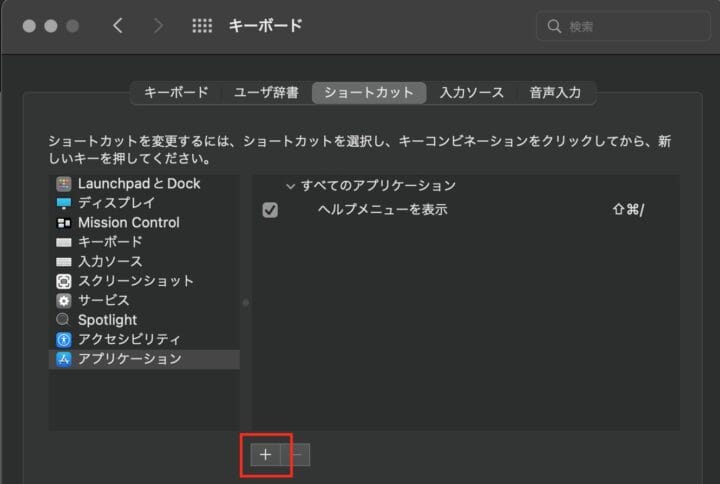
5アプリケーションのショートカット設定画面にある「+」ボタンをクリック。

step
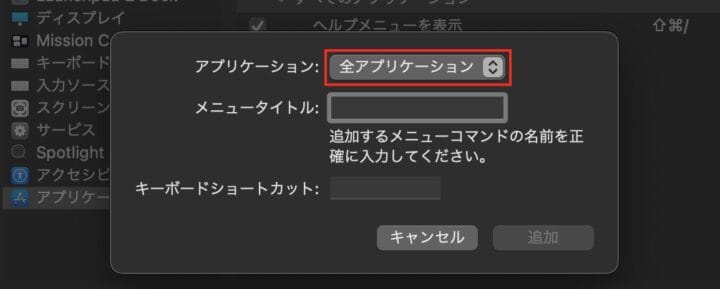
6ショートカットの設定画面が開くので、アプリケーションの「全アプリケーション」をクリック。

step
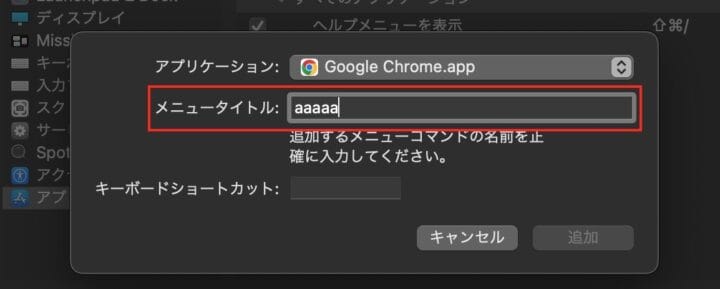
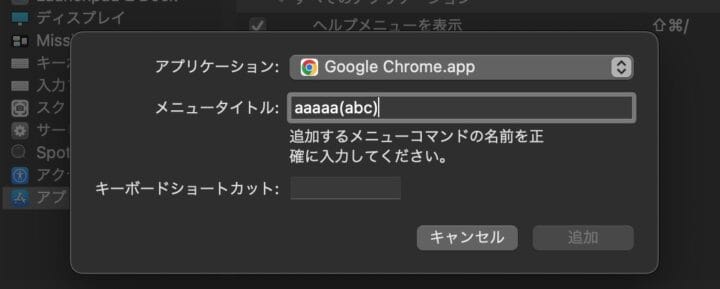
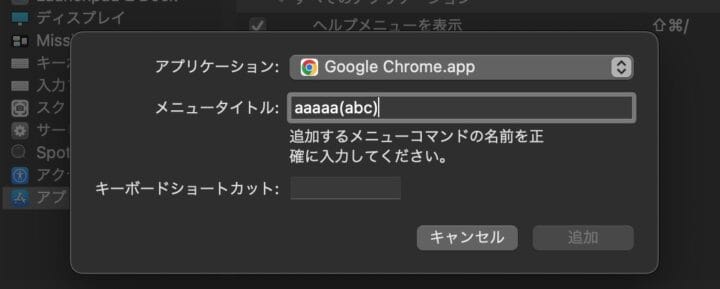
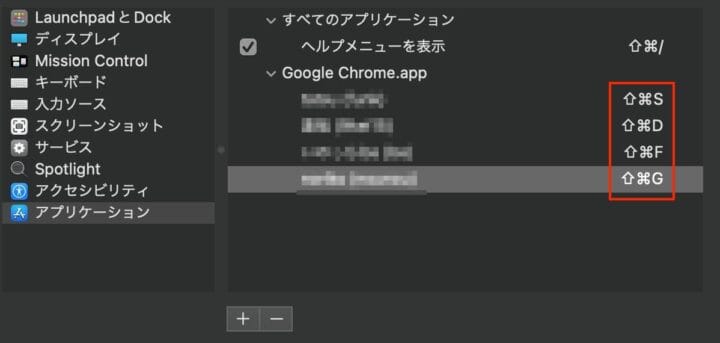
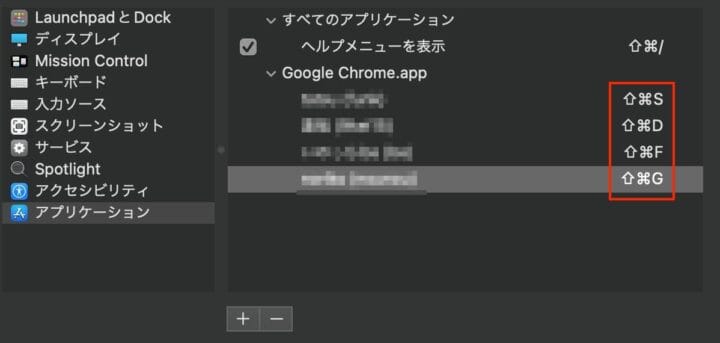
7「Google Chrome.app」を選ぶ。プロファイル名を入力。
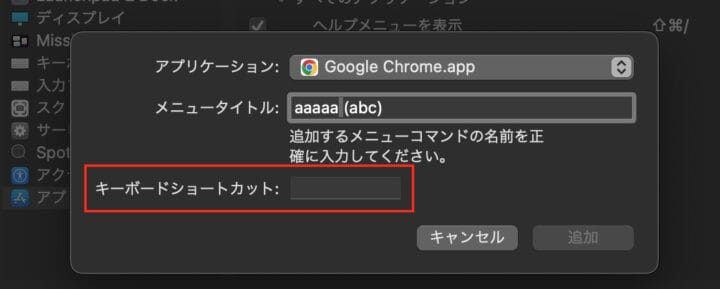
メニュータイトルには、chromeで設定している「プロファイル名」を入れていきます。

「プロファイル名」はメニューバーの「プロファイル」から確認できます。

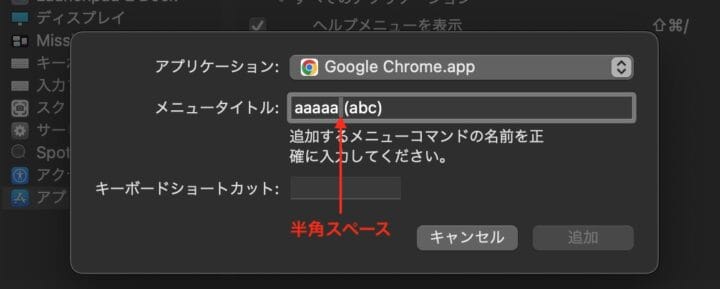
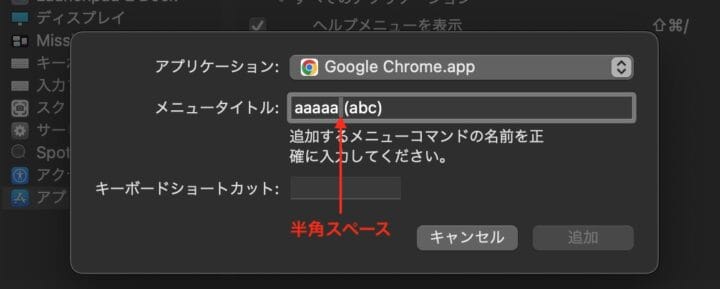
手こずったのが、このメニュータイトルに入力する「プロファイル名」の記入方法。
ここに「aaaaa」とGoogleアカウントに設定している名前を入れても、ショートカットが動作しなかった。
次に「aaaaa(abc)」の形式で、プロファイルを全部を書いてみたが動作しない。


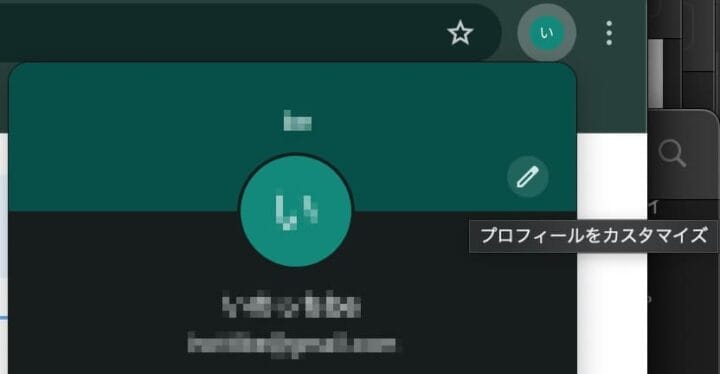
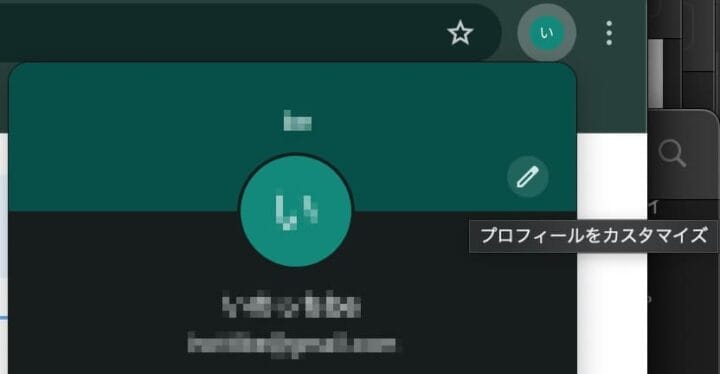
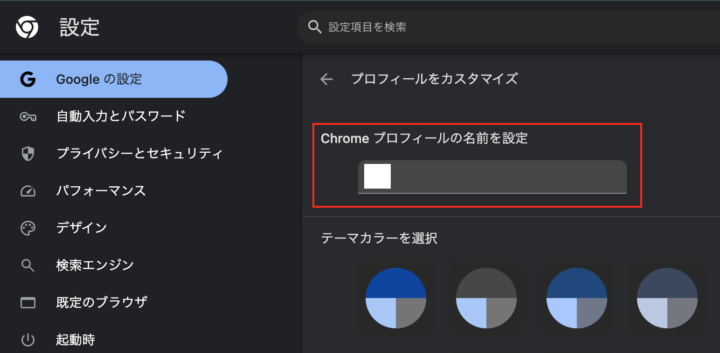
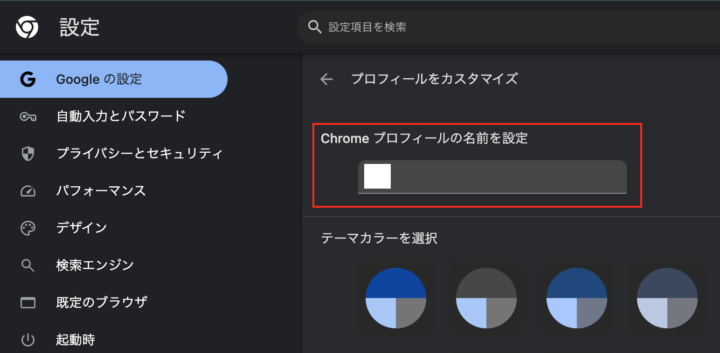
ちなみにこのカッコ内に入っているものは、右上のアイコンから「プロフィールをカスタマイズ」の画面で入れている、「chromeプロフィールの名前」に入れているテキスト。




ここまできて、あきらめたくない…
改めて、よーく見てみると「aaaaa」と「(abc)」の間に「スキマ」がある。



まさかとは思いながらも、そこに半角スペースを入れてみた。
「aaaaa (abc)」


この書き方で、ショートカットが動作した!
いやちょっと、この謎解き、ムズすぎるだろ!笑
謎が解けた瞬間、思わずガッツポーズ!


ショートカットがパシパシ切り替えられる!快感!!
というわけで、この「気づきにくいトラップ」にハマる方々が後にも出てくるものと思い、記事にさせていただきました。
どのキーにする?
この手順でショートカットの作成ができますが、肝心なのはどのキーを、ショートカットキーに割り当てるか?


step
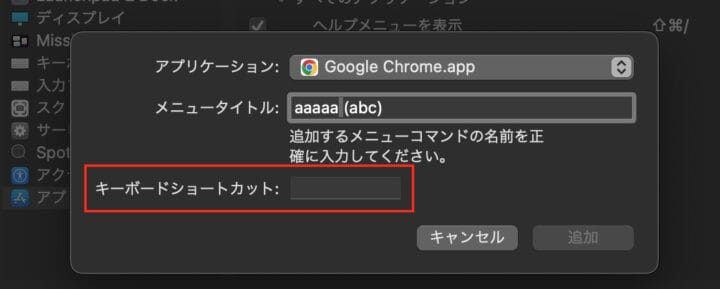
8ショートカットにキーを割り当てる
ショートカットは利用頻度が高い。押しづらかったら使いにくい。
指の形に無理がなく、かつ、他で使われていないキーの組み合わせを見つけるのは、意外に難しかった。そして、個人的に「自然に押しやすい」と思われる組み合わせを見つけた。
それが、こちら。


左手の3本指がシュウマイみたいになって、親指でCtrlと小指でShiftを押しながら、「S・D・F・G」とキーをスライドさせていく流れ。これ、割と使いやすい。
というわけで、プロファイルのショートカットを設定できました。用途ごとにプロファイルを分けて、それぞれに必要なタブだけを開いて、サクサク切り替えられる快適さ。これ体感したほしいなぁ〜。というわけで、
chromeのプロファイル切り替え、楽しいよ!便利よ!やってみてー!

